What is Movee?
Movee is a convenient mobile app that enables users to book movie tickets directly through its user-friendly interface, eliminating the need to visit the theater or its website beforehand.
The product
The Movee ticket booking app offers a range of features including online browsing, viewing, and booking options, seat reservation, payment processing, and ticket viewing functions. Movee specifically targets users in Canada and enables them to easily locate the most convenient cinema locations for their movie-going experience.
My role
My responsibilities included conducting interviews, paper and digital wireframing, low and hi-fidelity prototyping, conducting usability studies, accounting accessibility, and iterating on designs
Project duration: November 2022- May 2023. This project was a part of my UX Design course curriculum.

User Research
The problem
Busy individuals face inconvenience when they are required to visit websites on their computers or physically go to the cinema in order to book movie tickets.
The goal
Design an app that handles all aspects of ticket booking, including seat selection and payment, directly on the mobile phones for a more convenient, efficient, and easy experience.
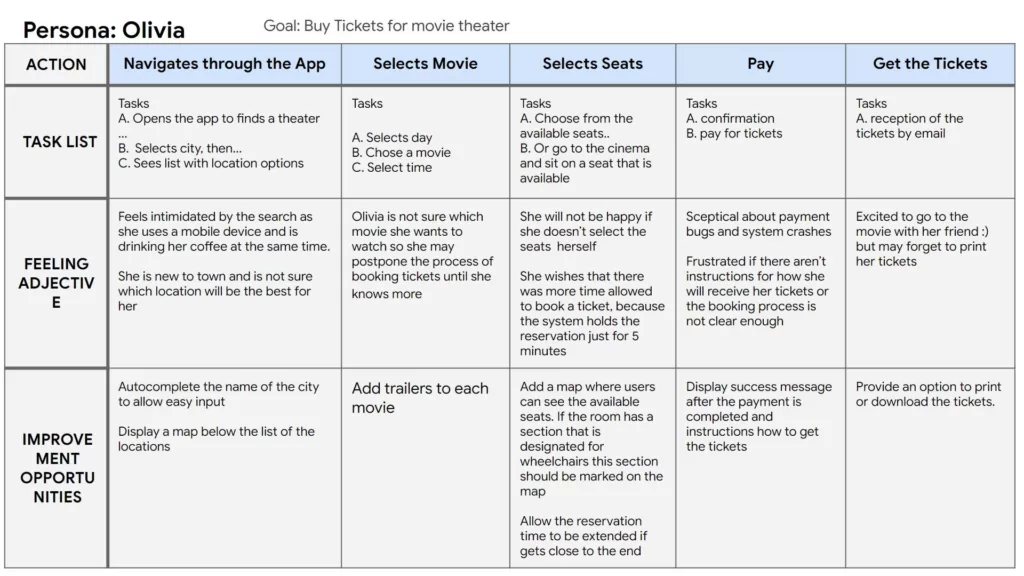
Based on my research, which involved conducting interviews and gathering insights from participants regarding their experiences with mobile apps, booking apps, and movie booking platforms, including online ticket booking websites, several key findings emerged:
Booking Convenience
Participants emphasized the convenience of using mobile apps for ticket booking.
User-Friendly Interface
The importance of a user-friendly interface was consistently highlighted.
Seamless Booking Process
Participants emphasized the significance of a smooth and hassle-free booking process.
Accessibility
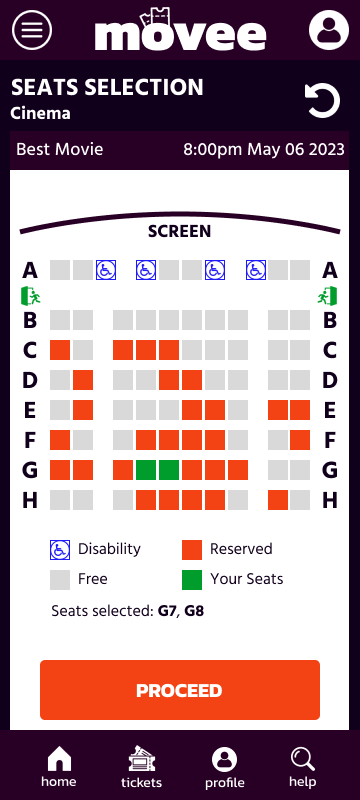
Participants highlighted the importance of having options for reserving seats for individuals with disabilities.
Pain Points
Complex and Cluttered Interfaces
Participants mentioned that certain apps and platforms had cluttered interfaces with too many options and unnecessary content, making it hard to navigate.
Slow Loading and Glitchy Performance
Users experienced frustration when mobile apps or websites took a long time to load or encountered technical glitches or errors.
Inconvenient Website Experience
Users expressed frustration with having to visit websites on their computers to book movie tickets.
Problem Statement
Users face a time-consuming and inconvenient process of browsing through multiple apps and websites to book movie tickets.
They desire a single app that allows them to effortlessly select movies from various locations, perform all actions using their mobile phones, and have the flexibility to complete the process at their preferred time.
The ideal solution should prioritize ease of use, user-friendliness, and a seamless experience devoid of any technical issues.

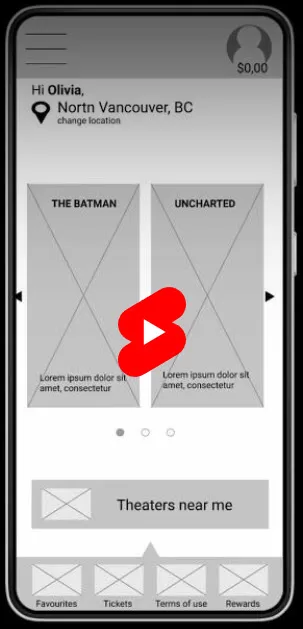
Wireframes
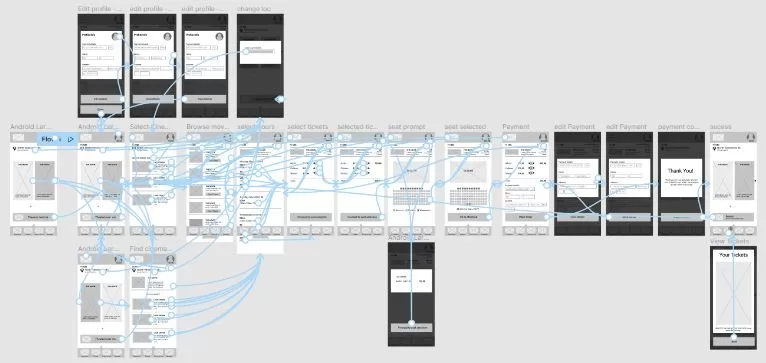
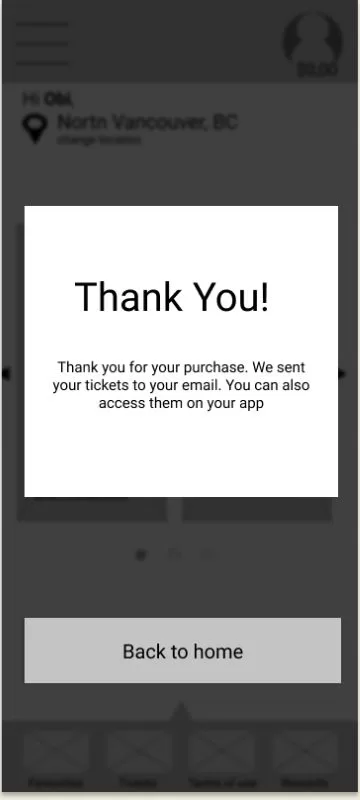
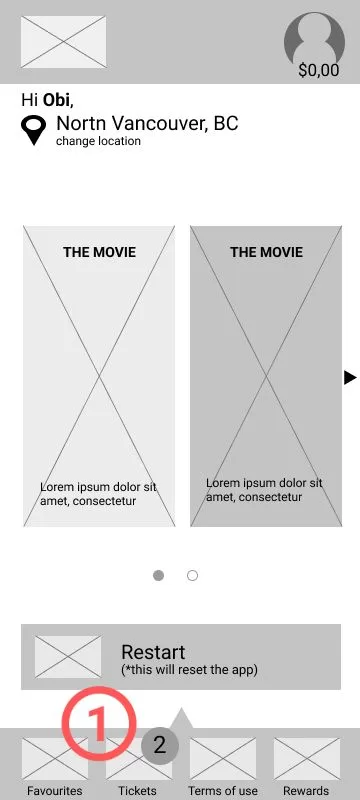
Digital wireframes visually
depict the user’s journey, outlining the key interactions and layout of the interface in a digital format.

Low-fidelity prototype:
figma.com…
Usability Study
To evaluate the functionality of my design, I conducted an unmoderated usability study involving participants from diverse age groups (ranging from 19 to 50) and various backgrounds. While the majority of users found the process straightforward and easy to complete, the study revealed the following issues:
01
During the usability study, it was observed that certain participants encountered difficulty locating the option to edit their profile. This indicates that the profile settings were not easily accessible within the interface.
02
Based on user feedback, it was found that some participants noticed misplaced icons within the interface. Users expressed the need for better organization of important links, particularly for finding the tickets.
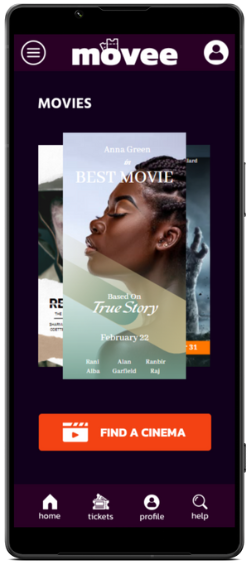
Mockups
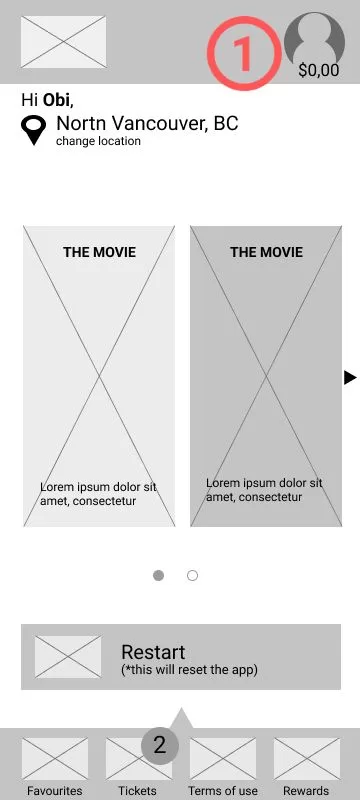
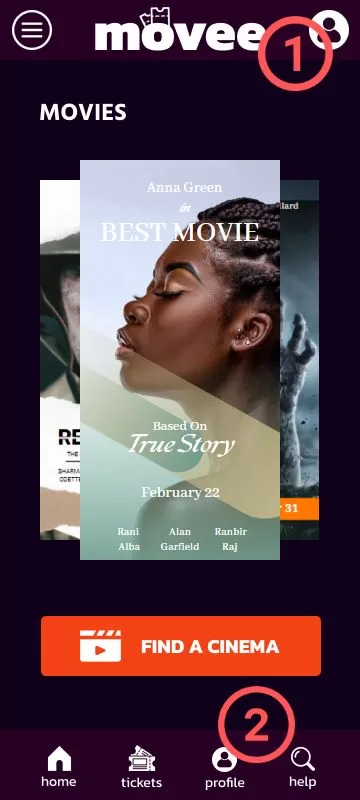
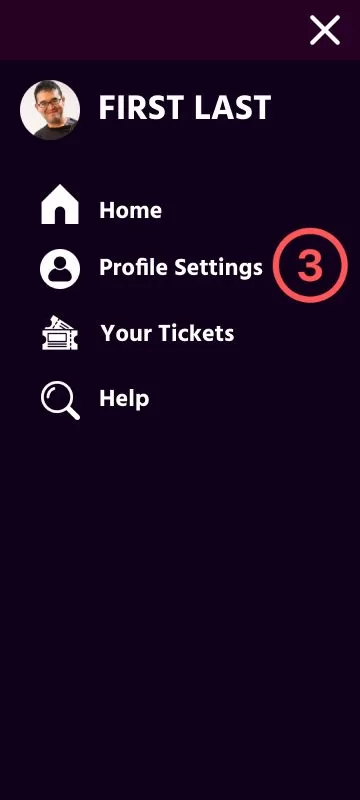
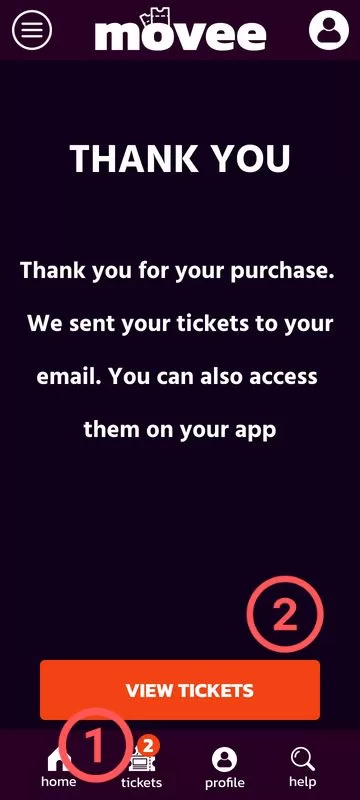
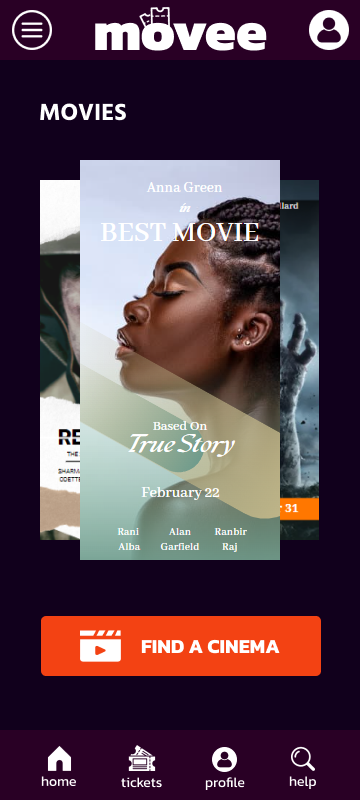
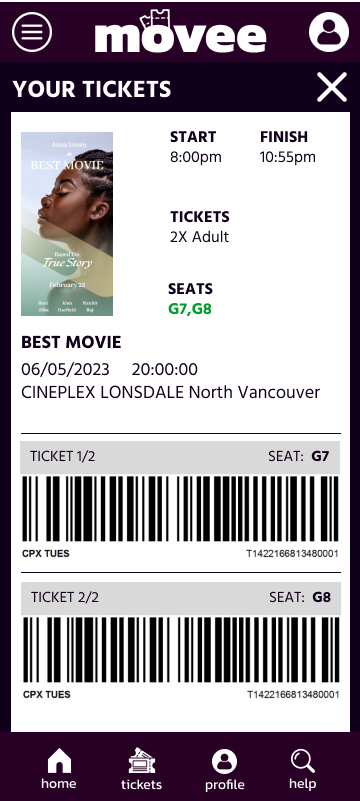
In response to the feedback received, I made enhancements to improve the visibility and accessibility of the profile page. Alongside the existing user icon in the header (1), I added an additional icon in the footer (2) and in the navigation (3). These changes aim to address the previous difficulty users faced in locating and editing their profiles, enhancing the overall user experience.



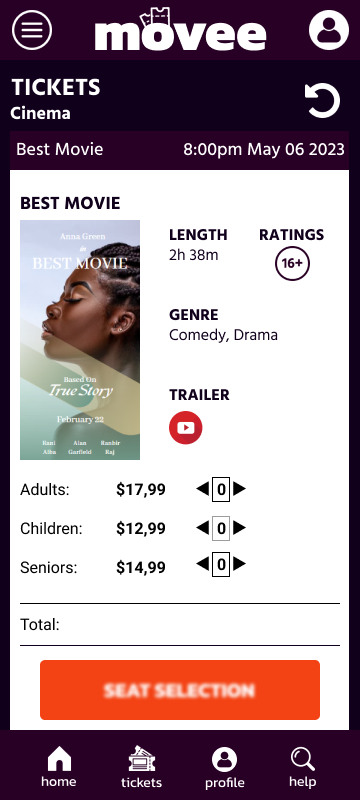
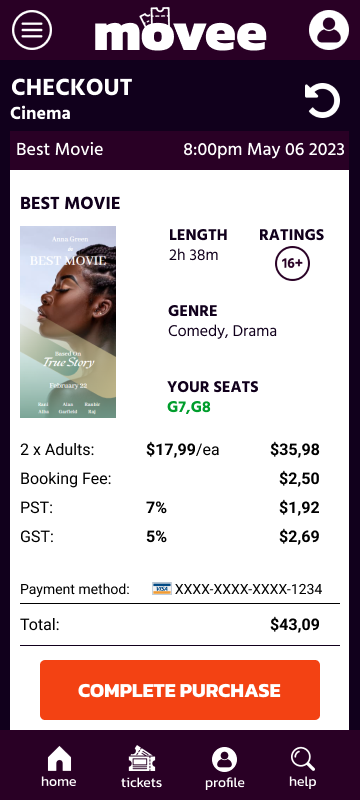
Furthermore, to make ticket access more convenient, I implemented an additional button (2) right after the ticket purchase process. This button allows users to their tickets for a seamless movie-going experience.
High-fidelity prototype:
figma.com…








Accessibility Considerations
To enhance accessibility and improve navigation, icons were implemented within the application. These icons serve as visual aids to assist users in easily identifying and selecting different sections or features. By incorporating icons, the interface became more intuitive and user-friendly, particularly for individuals who may rely on visual cues rather than textual labels. This approach aims to create a more inclusive and accessible experience for all users.

Summary
Impact
The app makes booking movie tickets easy and enjoyable for users. It has a user-friendly interface, simple navigation, and fun features that create a seamless and positive experience.
It seems convenient to have all the movies/theatre available. I like the easiness and the flow between pages
What I learned
Throughout the app design process, I discovered the importance of research and testing. Conducting user research provided valuable insights and ideas that guided the creation of wireframes and mockups. Incorporating feedback from usability studies further enhanced the design and functionality of the app, resulting in an improved user experience.
Thank You!
I appreciate your time in reviewing my work. I would also like to express my gratitude to all the individuals who participated in my research and contributed to the development.